C# MCP Server
VSCode Extension with an MCP server that exposes semantic tools like Find Usages and Rename to LLMs - biegehydra/BifrostMCP
biegehydra
README
Bifrost - VSCode Dev Tools MCP Server
<a href="https://marketplace.visualstudio.com/items?itemName=ConnorHallman.bifrost-mcp"> <img src="https://img.shields.io/visual-studio-marketplace/d/ConnorHallman.bifrost-mcp?label=VSCode%20Extension%20Downloads&cacheSeconds=3600" alt="VSCode Extension Downloads" width="250"> </a>
This VS Code extension provides a Model Context Protocol (MCP) server that exposes VSCode's powerful development tools and language features to AI tools. It enables advanced code navigation, analysis, and manipulation capabilities when using AI coding assistants that support the MCP protocol.

Features
- Language Server Integration: Access VSCode's language server capabilities for any supported language
- Code Navigation: Find references, definitions, implementations, and more
- Symbol Search: Search for symbols across your workspace
- Code Analysis: Get semantic tokens, document symbols, and type information
- Smart Selection: Use semantic selection ranges for intelligent code selection
- Code Actions: Access refactoring suggestions and quick fixes
- HTTP/SSE Server: Exposes language features over an MCP-compatible HTTP server
- AI Assistant Integration: Ready to work with AI assistants that support the MCP protocol
Usage
Follow this video to install and use with cursor. I have also provided sample rules that can be used in .cursorrules files for better results.
https://github.com/user-attachments/assets/06ddc1e8-52ee-4eaf-9187-daf451f0b1f5
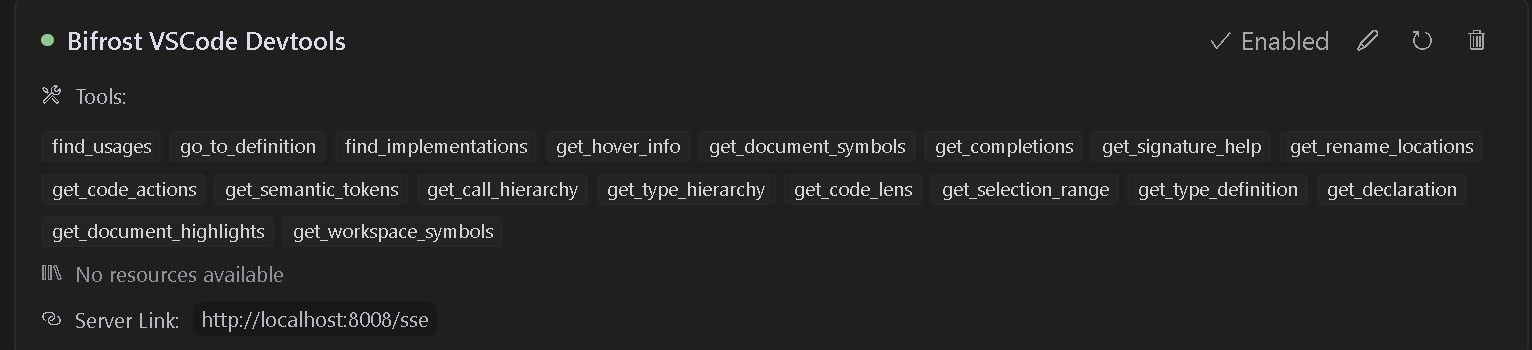
Available Tools
The extension provides access to many VSCode language features including:
- find_usages: Locate all symbol references.
- go_to_definition: Jump to symbol definitions instantly.
- find_implementations: Discover implementations of interfaces/abstract methods.
- get_hover_info: Get rich symbol docs on hover.
- get_document_symbols: Outline all symbols in a file.
- get_completions: Context-aware auto-completions.
- get_signature_help: Function parameter hints and overloads.
- get_rename_locations: Safely rename symbols across the project.
- get_code_actions: Quick fixes, refactors, and improvements.
- get_semantic_tokens: Enhanced highlighting data.
- get_call_hierarchy: See incoming/outgoing call relationships.
- get_type_hierarchy: Visualize class and interface inheritance.
- get_code_lens: Inline insights (references, tests, etc.).
- get_selection_range: Smart selection expansion for code blocks.
- get_type_definition: Jump to underlying type definitions.
- get_declaration: Navigate to symbol declarations.
- get_document_highlights: Highlight all occurrences of a symbol.
- get_workspace_symbols: Search symbols across your entire workspace.
Requirements
- Visual Studio Code version 1.96.0 or higher
- Appropriate language extensions for the languages you want to work with (e.g., C# extension for C# files)
Installation
- Install this extension from the VS Code marketplace
- Install any language-specific extensions you need for your development
- Open your project in VS Code
Usage
The extension will automatically start an MCP server when activated. To configure an AI assistant to use this server:
- The server runs on port 8008 by default
- Configure your MCP-compatible AI assistant to connect to:
- SSE endpoint:
http://localhost:8008/sse - Message endpoint:
http://localhost:8008/message
- SSE endpoint:
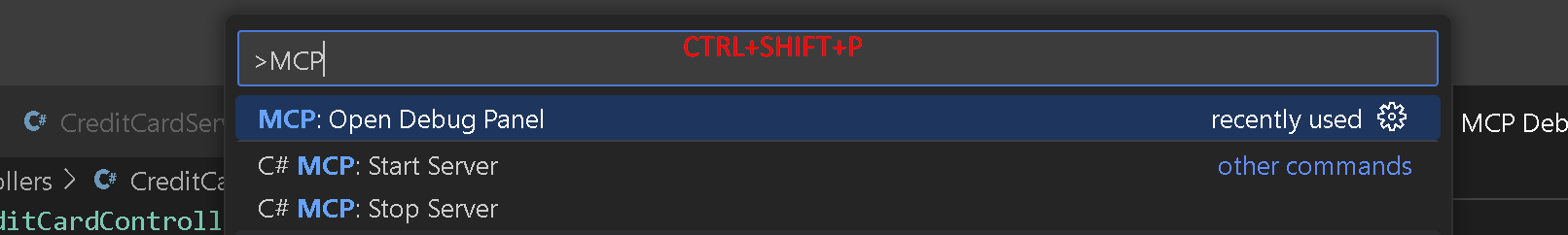
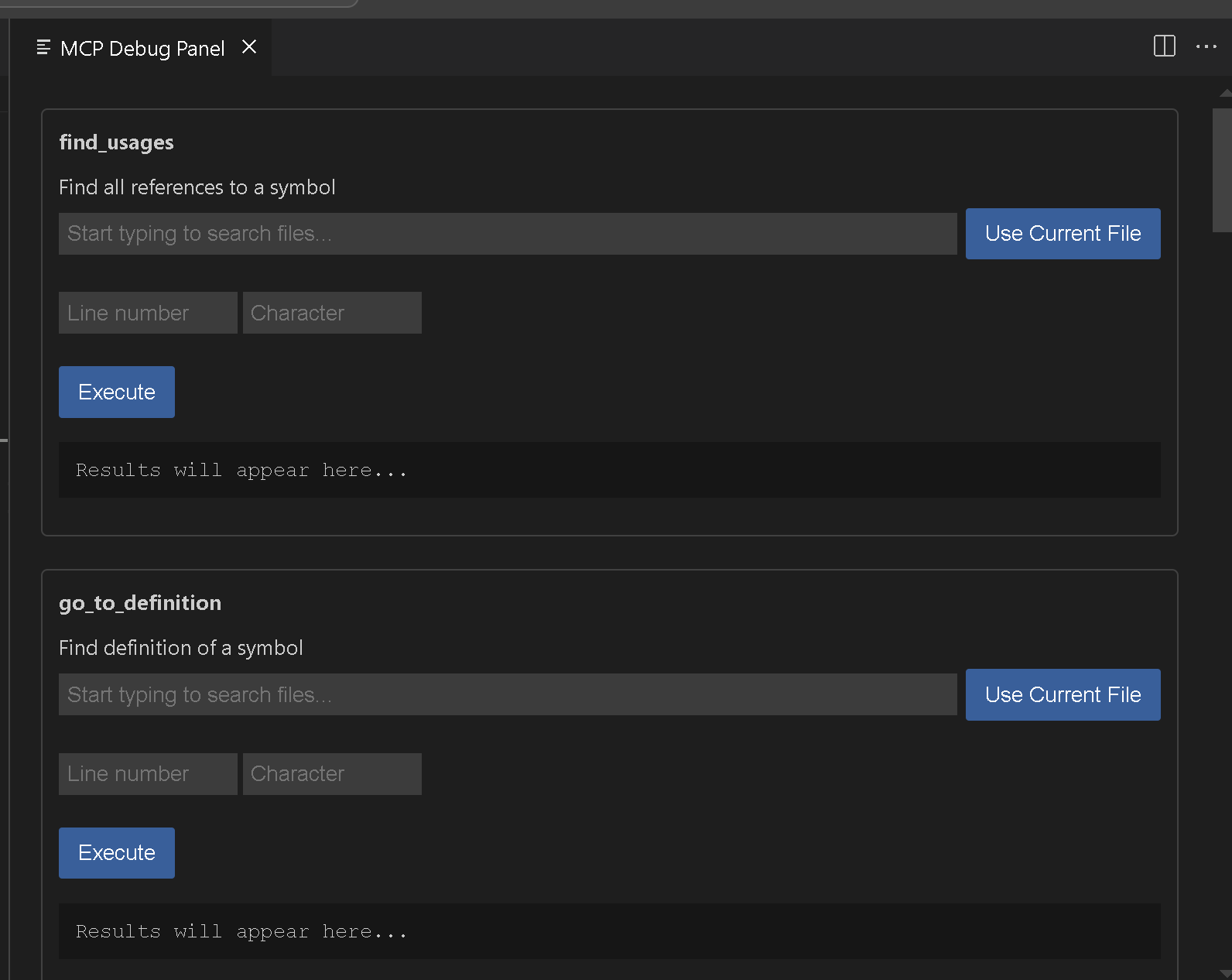
Available Commands
Bifrost MCP: Start Server- Manually start the MCP server on port 8008Bifrost MCP: Start Server on port- Manually start the MCP server on specified portBifrost MCP: Stop Server- Stop the running MCP serverBifrost MCP: Open Debug Panel- Open the debug panel to test available tools

Example Tool Usage
Find References
{
"name": "find_usages",
"arguments": {
"textDocument": {
"uri": "file:///path/to/your/file"
},
"position": {
"line": 10,
"character": 15
},
"context": {
"includeDeclaration": true
}
}
}
Workspace Symbol Search
{
"name": "get_workspace_symbols",
"arguments": {
"query": "MyClass"
}
}
Debugging
Use the MCP: Open Debug Panel command

Troubleshooting
If you encounter issues:
- Ensure you have the appropriate language extensions installed for your project
- Check that your project has loaded correctly in VSCode
- Verify that port 8008 is available on your system
- Check the VSCode output panel for any error messages
Contributing
Here are Vscodes commands if you want to add additional functionality go ahead. I think we still need rename and a few others. Please feel free to submit issues or pull requests to the GitHub repository.
License
This extension is licensed under the APGL-3.0 License.
Recommended Servers
playwright-mcp
A Model Context Protocol server that enables LLMs to interact with web pages through structured accessibility snapshots without requiring vision models or screenshots.
VeyraX MCP
Single MCP tool to connect all your favorite tools: Gmail, Calendar and 40 more.
Qdrant Server
This repository is an example of how to create a MCP server for Qdrant, a vector search engine.
Neon Database
MCP server for interacting with Neon Management API and databases
Exa Search
A Model Context Protocol (MCP) server lets AI assistants like Claude use the Exa AI Search API for web searches. This setup allows AI models to get real-time web information in a safe and controlled way.
E2B
Using MCP to run code via e2b.
React MCP
react-mcp integrates with Claude Desktop, enabling the creation and modification of React apps based on user prompts
Persistent Knowledge Graph
An implementation of persistent memory for Claude using a local knowledge graph, allowing the AI to remember information about users across conversations with customizable storage location.
Hyperbrowser MCP Server
Welcome to Hyperbrowser, the Internet for AI. Hyperbrowser is the next-generation platform empowering AI agents and enabling effortless, scalable browser automation. Built specifically for AI developers, it eliminates the headaches of local infrastructure and performance bottlenecks, allowing you to
AIO-MCP Server
🚀 All-in-one MCP server with AI search, RAG, and multi-service integrations (GitLab/Jira/Confluence/YouTube) for AI-enhanced development workflows. Folk from